正文:
在初始化 vue 專案時,許多人透過 webpack 進行資源整合,並且透過 npm 來進行插件管理,而我們可以透過 vue-cli 來建立一個包含多數功能的 vue 專案,這邊就來介紹如何使用 vue-cli 吧
終端機/命令提示字元中
npm install -g @vue-cli
我們將 vue-cli 下載到全域環境中,之後無論在何處都可以使用 vue-cli 的功能了
之後來到我們要建立專案的地方,並執行
vue create MyFirstProject
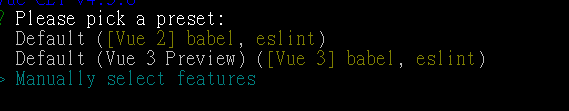
之後我們之後我們可以選擇專案建立是否要客製化,若否則建立使用 babel + ESLint 的專案
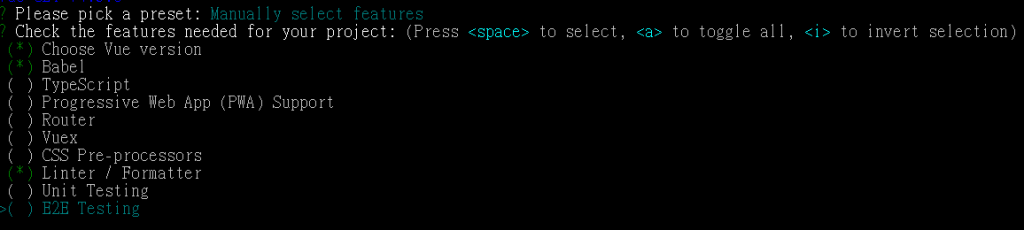
如果要客製化會有以下選擇
這邊我們額外選擇 Router(前端虛擬路由) Vuex(資料持久化) css-processors(CSS預處理器)
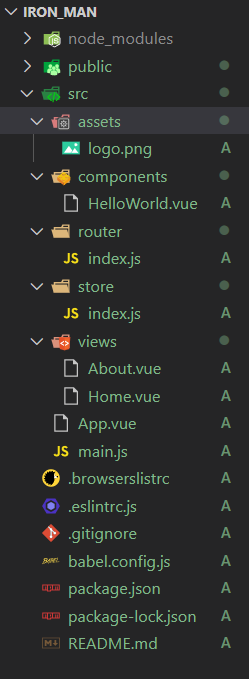
選擇完後等到檔案建立好,我們進入新建立的專案,可以看到以下內容
那我們明天就來講解專案結構吧
